最近闲来无事,看看WebGIS
什么是GIS?
GIS是一门综合型学科,结合了地理学与地图学以及遥感和计算机科学
GIS开发方向
桌面端开发/桌面GIS-C/S架构,web开发/webgis-BS架构,移动端开发/移动gis-高德地图,美团外卖等
WebGIS开发
前端可视化技术和GIS相结合
以canvas和webGL为代表的的前端可视化技术提供了很多效果和交互
处理二维GIS的openLayers,MapBox,leaflet
处理三维GIS的cesium
WebGIS和云计算,分布式机构结合,GIS云平台的出现 - 中地数码推出的GIS云平台
为什么选择WebGIS
相对于其他技术和编程语言,难度较低,上手快,成就感大
基础平台
MapGIS,ArcGIS,SuperMap //类似安卓和苹果
可以基于基础平台开发定制应用
有些应用方向也会提供自己的平台,比如地图导航应用,高德开放平台,百度开放平台
面向大众提供地图API接口服务
所有的开放平台都一样,都能解决WebGIS的核心问题
高德比较好配置,轻量
术语
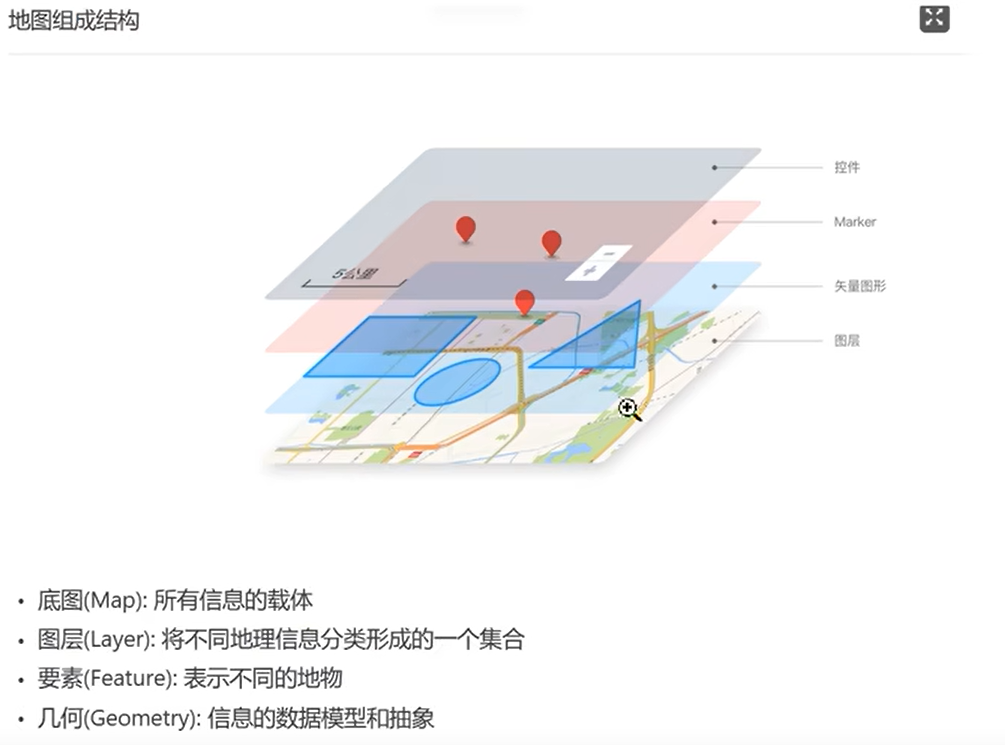
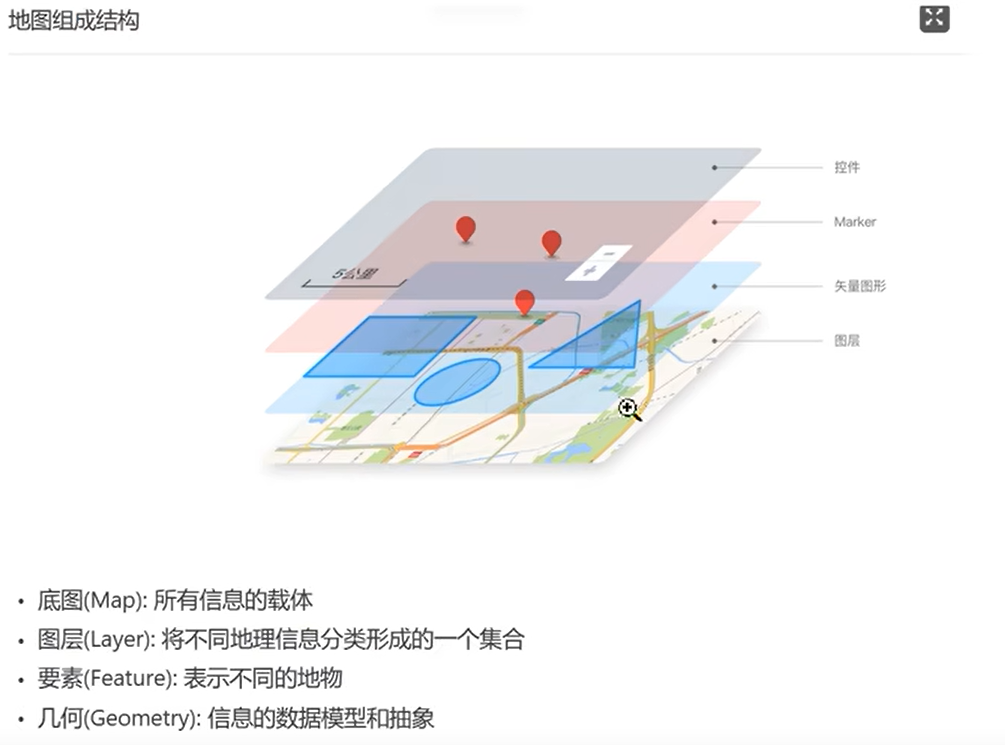
地图组成结构

地图容器
创建指定的id容器,和echarts一样,需要一个容器承载所有图层,点标记,矢量图形,控件
图层layer
一个地图通常由一个或者多个图层组成
高德地图提供了很多标准图层和自定义图层
标准图层
卫星图层
路网图层
路况图层
矢量图形
覆盖在图层上,通过矢量的方式,几何的方式,展示大小变化,但是其代表的实际路径和范围不变
除了折线,圆,多变性之外,JS的API还提供了矩形椭圆等 常用矢量图形
点标记
一个点要素,标记点
地图控件
悬浮在所有图层和地图要素上,满足一定交互和提示功能
放大缩小,调整方向
地图级别ZoomLevel
级别与地图比例尺成正比,每增大一级,比例尺放大一倍,地图显示的越详细,最小级别通常为3级,高德地图目前最大级别为20级
经纬度LngLat
经纬度坐标
东西经180度,(-180-180),西半球为负,东半球为正
南北纬(-85-85),北半球为正,南半球为负
底图BaseLayer
位于所有图层和图形的最下方的图层,通常不透明,可以是单一图层,比如官方标准图层,也可以是图层组合,比如卫星图层和路网图层结合
地图要素Map Features
展示在地图上的地理要素,道路,区域面,建筑,POI标注,路名等,开发者自定义的点标记矢量图形也可以看做是地图要素
标注Label
地图上带有标示信息的文字或图标,POI标注,道路名称标注
地图平面像素坐标Plane Coordinates
投影为平面之后的地图上的平面像素坐标……
投影
将地球球面的经纬度坐标映射到动图平面坐标的变换和映射关系,高德地图使用Web墨卡托投影,采用EPSG:3857坐标系统
注册高德开放平台
进入高德开放平台注册登录认证,在控制台点击应用管理新增一个应用
新增完后点击右上角添加key,选择web
添加成功后会出现key和安全密匙
后续可看开发支持中的开发文档
因为第一次接触,所以使用的是不带框架的用法,后面研究一下搭配vue或者react如何使用,应该要安装然全局配置
首先需要准备一个具备宽高的容器container
GeoJSON
一种保存地理信息数据的格式
数据持久化
在地图上绘制了多个标记点后,刷新页面标记点消失,是因为代表着标记点的变量是临时在内存中开辟出来的,刷新后就会消失
持久化的方式
1:使用GDB数据库,将数据保存在地理数据库中
2:使用GeoJSON,将数据保存在该格式的文件中
智慧校园小demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>智慧校园demo</title>
<title>点标记锚点</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<link rel="stylesheet" href="./index.css">
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'注册高德开发者后得到的安全密匙',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=注册高德开发者后得到的key"></script>
<script src="./index.js"></script>
</head>
<body>
<div id="container"></div>
<div class="info">点击地图标注热门地点</div>
<script>
let map = new AMap.Map('container',{
center: [105.888,29.3915],
zoom:16.5,
viewMode:'3D',
pitch:45
})
//使用空间
AMap.plugin([
'AMap.ToolBar',
'AMap.Scale',
'AMap.HawkEye',
'AMap.MapType',
'AMap.Geolocation',
'AMap.ControlBar',
// 'AMap.GeoJSON'
], function(){
// 在图面添加工具条控件,工具条控件集成了缩放、平移、定位等功能按钮在内的组合控件
map.addControl(new AMap.ToolBar());
// 在图面添加比例尺控件,展示地图在当前层级和纬度下的比例尺
map.addControl(new AMap.Scale());
// 在图面添加鹰眼控件,在地图右下角显示地图的缩略图
// map.addControl(new AMap.HawkEye({isOpen:true}));
// 在图面添加类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
// map.addControl(new AMap.MapType());
// 在图面添加定位控件,用来获取和展示用户主机所在的经纬度位置
// map.addControl(new AMap.Geolocation());
map.addControl(new AMap.ControlBar());
// map.addControl(new AMap.GeoJSON())
});
// 定义一个全局对象保存json 持久化 有点小问题,按照官网来的报错
// let geojson = new AMap.GeoJSON({
// geoJSON:null
// })
// // //导入数据 如果存在数据,n那么才导入数据,不存在数据什么都不做
// if(JSON.stringify(getStorageData) != '[]'){
// geojson.importData(getStorageData())
// }
// map.add(geojson)
// console.log(geojson)
// 标记点 刷新页面会丢失
map.on('click',(e)=>{
// 获取点击地点信息
var marker = new AMap.Marker({
position:e.lnglat, // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
});
//使用覆盖物的点击事件
marker.on('click',(e)=>{
console.log(e)
})
map.add(marker);
// 通过geojson对象来管理覆盖物
// geojson.addOverlay(marker)
// setStorageData(geojson.toGeoJSON())
})
</script>
</body>
</html>
|
结束也意味着新的开始……