移动端适配的方案
常见方案
响应式布局,通过@media媒体查询实现一套html配合多套css实现适配
通过rem或者vh,vw实现不同设备有相同比例进而进行适配
或者媒体查询配合rem适配
实现原理
viewport视口标签,想要统一标准视口
需要在head中添加
rem实现原理
rem是font-size的倍数大小,只需要在不同设备相同比例下设置不同的font-size大小就可
1 | <!DOCTYPE html> |
弊端是如果设计稿修改,那么整体都要修改
px to rem插件
在vscode插件中搜索
安装后自动匹配px进行转换rem
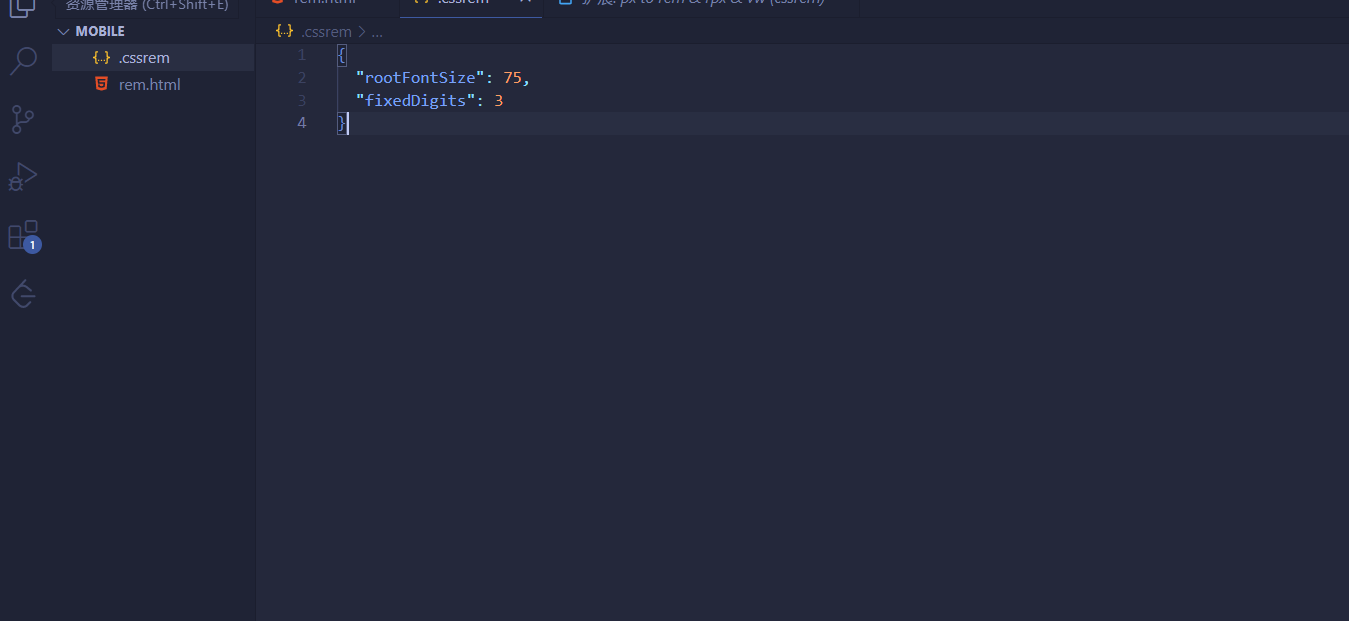
1 | 需要一个配置文件,在目录下创建.cssrem |

存在的弊端
转换错误后无法观看转换前的大小,所以一般是保留px,后期通过第三方工具,比如gulp动态监听转换
媒体监听
媒体监听不是缩放,是同一个内容在不同设备上有合理的表现
1 | @media screen and (maxwidth:1000px){ |
优缺点对比
rem:
原理相对不好理解
从px到rem想要灵活的转换需要借助工具
灵活可控,完美复制设计稿
比较适合具有完全移动端的项目
媒体查询:
没有学习成本
如何适配需要重新定义,设计稿麻烦
复杂的组件很难完美呈现
适合只有pc端设计稿,但是需要兼容移动端的项目
综合方案:
同时使用media和rem
实现比较复杂
自由度更好
颗粒度不好把握
微信小程序的css单位px换算单位1px=2rpx,应该和rem适配原理大概相同
如果是vue,可以使用postcss-px-to-viewport
我也看到别人说的其实没有最好的适配,或者移动端准备一套,pc准备一套
或者tailwindcss
每个人对技术的感悟都是不同的,都有各自的看法,最后采用什么样的技术方案也还是得根据实际项目来,没有什么最好的方案一说


